フォントの文字間隔
カーニングで文字間隔を微調整
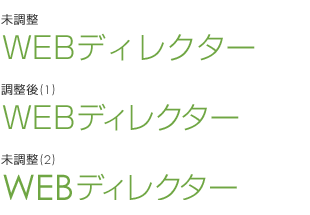
フォントによって文字間隔がバラバラであるフォントがあります。プロポーショナルフォント(文字間隔をデフォルトで調整してあるフォント)であっても、漢字、ひらがな、カタカナ、英語を同時に記載すると文字間隔の調整が必要なフォントが多々あります。そういう場合は、必ずカーニングで文字間隔を調整しよう。調整後(1)では、カタカナの部分の文字間隔を調整しました。調整後(2)では、英字部分のフォントの種類を変更しました。英字は英字専用フォントを使用して調整することも多々あります。

アンチエイリアス
WEBデザインだからこそ注意が必要なアンチエイリアス
特にWEBデザインの場合、フォントのアンチエイリアスの調整も大切です。小さなフォントになると、アンチエイリアスがぼやけて鮮明にならない場合があります。そういう場合は、ちょっとしたカーニングの調整で鮮明になることがあります。