色の選定について
基礎色は3色以下に
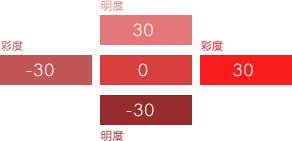
色にも統一感があると、美しく仕上がります。いろんな色を使いすぎず、基本色は3色以下に留めるほうが美しく整います。たとえば「赤」「青」「白」の3色で統一している場合、赤は赤でも、別の赤を使用したい場合もあります。そういう場合は「色相」は変更せず「彩度」「明度」で調整した色をピックアップするのがコツ。

色の効果
あくまでも売り上げ効果を上げる色を
あえて言わずとも皆さん本能で知っている、色が生み出す効果。赤のような暖色系は食欲を引き出し、青のような寒色系はクールなビジネス的イメージを演出します。また人種や年齢によっても好みの色が異なるケースもあります。美しさだけで色を選ぶのではなく、目的を達成する為の色を選定しましょう。また、たとえばonとoffを色分けで区別させるような色の設計をする場合には注意。色覚に問題のある方への配慮が必要です。