WEBデザインにおける色の配慮
色のデザインとフォント
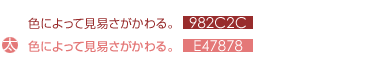
印刷物の場合、小さいフォントでも同じ色でくっきり出力されますが、WEBデザインの場合、紙媒体に比べ出力状況が悪い為、小さなフォントで文字画像を作る際には別途、色や太さにおける配慮が必要です。たとえば下記のフォントは「#E47878」で書かれています。大きいほうは特に問題ないのですが、小さいほうは、かすれてボンヤリ。とても読みにくくなっています。


色を少し濃くするだけで、だいぶ見やすくなりました。また、色の変化だけでなく、フォントを太くしても見やすくなります。普通にボールドをかけると場合によってはフォントが崩れてしまうこともありますので、はじめから3段階の太さがそろっているフォントを使用することをお薦めします。