
 






|中級者向け|上級者向け|
|

ホームページの内容を決める/TOPのデザイン画像を作る
ホームページの内容を決める/TOPのデザイン画像を作る
まずはホームページの内容を決めておきましょう。
カタカナで言うと「コンセプト」を考える、という事です。わかりやすく言うと、ホームページの目的は何か、誰をターゲットにしているのか、という事を構成しておくという事です。
それを踏まえたうえで、「メニュー」を決めると的確な内容になりやすいです。(メニュー構成を「コンテンツ」という人もいます。)メニューを決めたら、全体的の内容を想定して、TOPページのデザインを作りましょう。
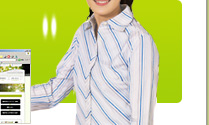
TOPページのデザインは、ファイヤーワークスやフォトショップで作成できます。
こんな感じでTOPページを1つまるまる作成しておきましょう。

TOPページのデザインは、ファイヤークスでもフォトショップでもどちらでも作成可能です。いきなりドリームウィーバーで作成してしまうより、まずは全体の画像を作成してから作ると、スムーズに作成が進みます。
作成してから、画像を切り抜いて、画像の部品を準備しておきます。それをドリームウィーバーで組み上げていきます。
|
|
|

← ホームページを入れるフォルダの準備|TOPページへ|ホームページ画像の切り抜き →
|ホームページ作成辞典|WEBデザイナー辞典|ホームページ作成素材|WEBデザイン辞典|
Syndicate this site (XML)
このサイトはブログで作られています。
|