
 






|中級者向け|上級者向け|
|

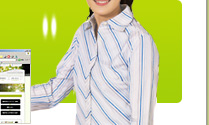
ホームページ画像の切り抜き
ホームページ画像の切り抜き
画像は、サイズ(重さ)が大きすぎると表示までに時間を要してしまいます。画像は適度な大きさに切っておきましょう。またそれらの画像の部品は、個々に「圧縮」しておきましょう。たとえば、このホームページのヘッダー画像はこんな感じできりぬいてあります。

このヘッダー画像は、gif形式で保存してあります。色数がそれほど多くないのでgifで十分です。ところで、切り抜いて保存する前に、gifとjpegはどう使い分けたら良いかということをまずは知って置きましょう。
名前の付け方ですが、後で分かりやすいような名前にしておきましょう。適当に番号をつけて保存していくのはあまりお勧めではありませんがそれは自由です。
切り抜いた画像は、初めに用意しておいたフォルダの中に入れていきましょう。一般的には「images」「image」「img」というフォルダ名が一般的ですが、自由です。
|
|
|

← ホームページの内容を決める/TOPのデザイン画像を作る|TOPページへ|相互リンク大募集! →
|ホームページ作成辞典|WEBデザイナー辞典|ホームページ作成素材|WEBデザイン辞典|
Syndicate this site (XML)
このサイトはブログで作られています。
|